Introduction
This article shows an overview of the technology and architecture behind Alpaca Cup, an event management application for hosting and scoring competitions.
To try the Alpaca Cup yourself, visit alpacacup.com.
Related Articles
- Click here for introduction and overview of app features
- Click here for deep dive into the original motivations for this project
Tools
Amazon Web Services
Alpaca Cup makes use of several cloud services and tools provided by Amazon Web Services (AWS), which offer;
- High scalability and availability
- Pay as you use payment model (when no competitions are running the cost of running the application will be negligible)
- Many libraries, packages and tools available to do much of the heavy lifting involved in building modern, robust applications
Here are the key AWS tools being utilized;
- Cloud Development kit, to rapidly provision and configure cloud services using a CI/CD pipeline
- Cognito, to handle user sign up authorization
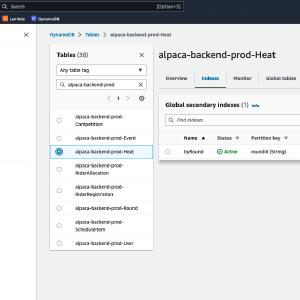
- DynamoDB, to provide millisecond response times to API queries for competition and rider data
- Lambda, for hosting application api / executing requests serverlessly
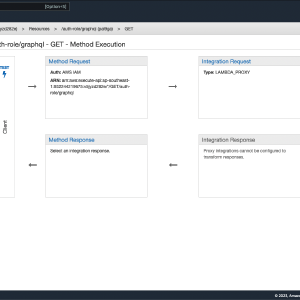
- API Gateway, to handle backend authentication
- LocalStack, to run a local DynamoDB database (deployed to a docker container using CDK)
Typescript Everywhere
Alpaca Cup is build on the Typescript Everywhere stack this makes development much simpler. The stack consist of;
- NodeJS Backend
- ReactJS Frontend
- Infrastructure as Code (AWS CDK)
NodeJS Backend
The backend is built using NodeJS, which offers;
- Very fast execution times on AWS Lambda
- Great simplicity when working with asynchronous operations. Alpaca Cup has to interface with many AWS services asynchronously (Dynamo DB calls, fetching keys from Secrets Manager, auth requests to Cognito).
Here are the key ReactJS libraries tools being utilized;
- AWS SDK to integrate with AWS services
- Jest, to run integration tests that run against a local test db
- Apollo Server to create a GraphQL api for serving requests to fetch and update event/competition data.
- Type GraphQL is a library that extends Apollo Server, removing a lot of boilerplate code and providing a fantastic developer experience. The main idea of TypeGraphQL it to use Typescript classes and decorators to provide one source of truth by defining GraphQL schema.
- Dynamo Easy provides a Object Data Model as an abstraction layer for working with Dynamo DB tables
ReactJS Frontend
The frontend is built using ReactJS, which offers;
- A robust and flexible approach to handling dynamic content and rich stateful interactions (e.g. managing and rendering competition state)
- A really fun development experience. Many developers, including myself, really enjoy ReactJS programming. This also ensures a rich and growing ecosystem of React libraries and tools to support present and future development
- Potential to create a React Native Mobile App in the future, while reusing (and not replacing) a lot of solution code
Here are the key ReactJS libraries tools being utilized;
- AWS Amplify, to connect to cloud resources
- Jest, to test critical app components
- Apollo Client, to store api state coming from GraphQL api
- Redux, to store app global state (such as user authentication state)
- Material UI, to make use of many out of the box UI components with a common theme and appearance
- Axios, to wrap calls to api and apply middleware (such as adding AWS authentication credentials)
Infrastructure as Code (AWS CDK)
AWS Cloud Development kit is used to rapidly provision and configure cloud services.
Here are the key CDK components being utilized.
- CDK Stages to configure separate staging and production builds
- CDK Pipelines are used to automatically deploy app updates safely in a consistent build environment. Merging to master triggers a staging build which is deployed if all build checks pass (typechecking/lint/build/test). There is then a manual approval step to push deployment to production.
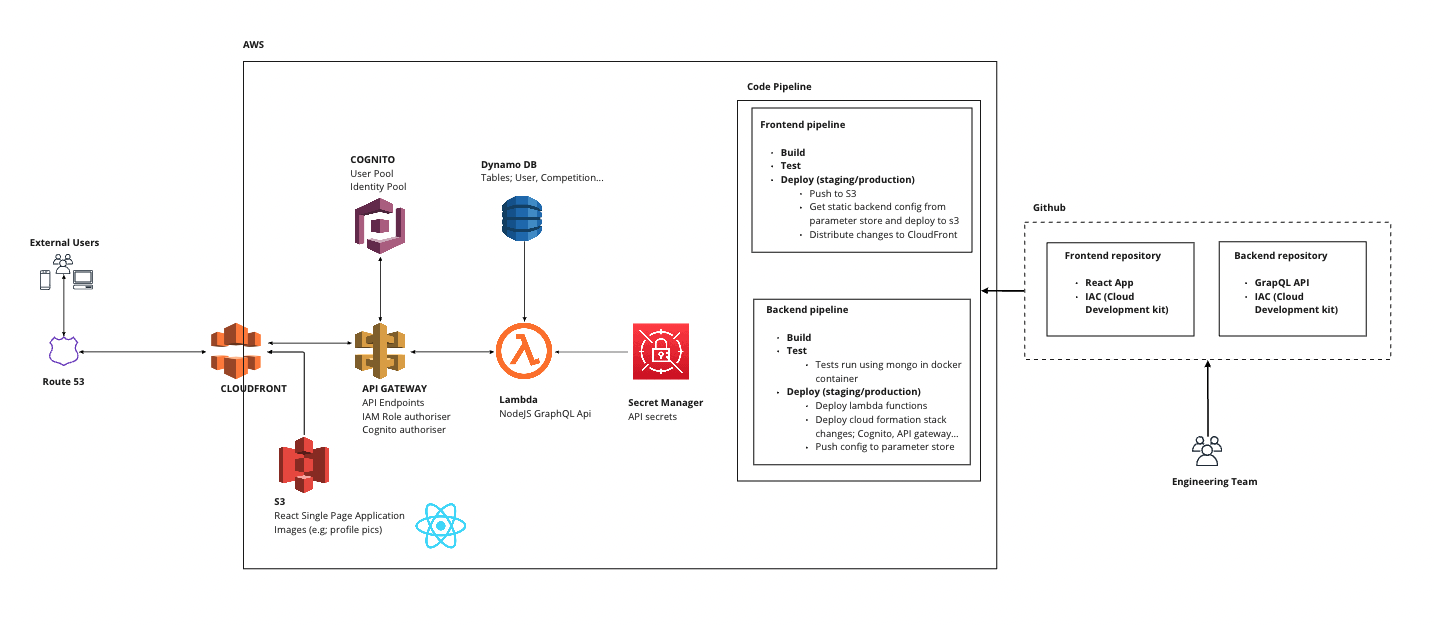
Architecture
Here’s a map of the services and tools we are using and how they connect to each-other.